Сервіс Wizer.me увійшов в десятку кращих сервісів для освіти в 2016 році. Сервіс дозволяє створювати інтерактивні робочі аркуші, які можна використовувати при дистанційному навчанні, для домашніх робіт, для роботи в класі на інтерактивній дошці.

Назва сервісу: Wizer.Me
Опис: інструмент для створення інтерактивних робочих аркушів
Мова: англійська
Посилання: https://app.wizer.me/
Простий і швидкий інструмент для створення інтерактивних робочих аркушів із завданнями і вправами, в тому числі і на основі відео. Можна скористатися вже створеними робочими листами з багатьох тем, а можна створити свої.
Можливість організації групової роботи в сервісі
Учитель може створювати робочі листи на основі відеоуроків, прикріплювати до них різні завдання і запрошувати учнів до роботи. Учні реєструються в сервісі і виконують запропоновані завдання. Учитель може переглядати відповіді учнів в особистому кабінеті.
Учитель може створювати класи і додавати до них учнів.
Зареєструватися в сервісі можна за допомогою адреси електронної пошти, а також з використанням облікового запису Google+ або Edmodo. працює з Google Класом.
Можливості сервісу для освітньої діяльності
За допомогою сервісу можна створювати цікаві дидактичні матеріали з будь-якої теми шкільної програми з використанням текстів, відео, аудіо, зображень, у тому числі інтерактивних.
Де можна ділитися матеріалами з сервісу
Відеоурок можна вбудувати на сторінку сайту або блогу. Створеною роботою вчитель може поділитися по електронній пошті і в соціальних мережах (Facebook, Twitter, Pinterest).
Інтерактивний робочий аркуш являє собою веб-сторінку, на якій можна розмістити навчальний матеріал і різного типу завдання для учнів.
Наприклад, це може бути відео, зображення, текст на основі яких учні відповідають на запитання і виконують завдання. Можна вставляти зображення і робити їх інтерактивними, додаючи на них мітки з текстом, гіперпосиланнями, питаннями, вікнами для введення тексту. Можна додавати презентації, розміщені в сервісах інтернет, використовуючи код HTML. Питання можуть бути текстовими, а можуть бути у вигляді аудіофайлів. У багатьох завданнях можна задати відповіді для автоматичної перевірки.
По суті-це інструмент для створення інтерактивних робочих аркушів, в якому можна використовувати наступні завдання:
Інтерактивні листи можна створювати з нуля, а можна використовувати вже готові роботи. Знайшовши потрібний інтерактивний лист натисніть "Use/Використовувати" або "Use worksheet/Використовувати робочий лист", щоб скопіювати в свій обліковий запис для використання або подальшого редагування. Наприклад, замінивши текст завдань і варіанти відповіді українською.
Можна поділитися своїми роботами з іншими вчителями по електронній пошті або соціальних медіа, натиснувши кнопку "share".

Зареєструватися можна, використовуючи акаунт Google+ або адресу електронної пошти. При реєстрації за адресою електронної пошти клацаємо по напису «Email» і вводимо адресу, придумуємо пароль. Натискаємо «Sign up». Реєстрація завершена.
2. Завантаження відео і додавання завдань до нього




Назва сервісу: Wizer.Me
Опис: інструмент для створення інтерактивних робочих аркушів
Мова: англійська
Посилання: https://app.wizer.me/
Простий і швидкий інструмент для створення інтерактивних робочих аркушів із завданнями і вправами, в тому числі і на основі відео. Можна скористатися вже створеними робочими листами з багатьох тем, а можна створити свої.
Можливість організації групової роботи в сервісі
Учитель може створювати робочі листи на основі відеоуроків, прикріплювати до них різні завдання і запрошувати учнів до роботи. Учні реєструються в сервісі і виконують запропоновані завдання. Учитель може переглядати відповіді учнів в особистому кабінеті.
Учитель може створювати класи і додавати до них учнів.
Зареєструватися в сервісі можна за допомогою адреси електронної пошти, а також з використанням облікового запису Google+ або Edmodo. працює з Google Класом.
Можливості сервісу для освітньої діяльності
За допомогою сервісу можна створювати цікаві дидактичні матеріали з будь-якої теми шкільної програми з використанням текстів, відео, аудіо, зображень, у тому числі інтерактивних.
Де можна ділитися матеріалами з сервісу
Відеоурок можна вбудувати на сторінку сайту або блогу. Створеною роботою вчитель може поділитися по електронній пошті і в соціальних мережах (Facebook, Twitter, Pinterest).
Інтерактивний робочий аркуш являє собою веб-сторінку, на якій можна розмістити навчальний матеріал і різного типу завдання для учнів.
Наприклад, це може бути відео, зображення, текст на основі яких учні відповідають на запитання і виконують завдання. Можна вставляти зображення і робити їх інтерактивними, додаючи на них мітки з текстом, гіперпосиланнями, питаннями, вікнами для введення тексту. Можна додавати презентації, розміщені в сервісах інтернет, використовуючи код HTML. Питання можуть бути текстовими, а можуть бути у вигляді аудіофайлів. У багатьох завданнях можна задати відповіді для автоматичної перевірки.
По суті-це інструмент для створення інтерактивних робочих аркушів, в якому можна використовувати наступні завдання:
- відкрите питання (Open Question)
- питання з вибором відповіді (Multiple Choise)
- коментування-дискусія на задану тему (Blanks)
- поєднання тексту і малюнку (Fill On An Image)
- з'єднання частин (Matching)
- таблиця (Table)
- сортування (Sorting)
- малювання (Draw)
Інтерактивні листи можна створювати з нуля, а можна використовувати вже готові роботи. Знайшовши потрібний інтерактивний лист натисніть "Use/Використовувати" або "Use worksheet/Використовувати робочий лист", щоб скопіювати в свій обліковий запис для використання або подальшого редагування. Наприклад, замінивши текст завдань і варіанти відповіді українською.
Можна поділитися своїми роботами з іншими вчителями по електронній пошті або соціальних медіа, натиснувши кнопку "share".
АЛГОРИТМ РОБОТИ В СЕРВІСІ WIZER
1. Реєстрація
2. Завантаження відео і додавання завдань до нього




Вказуємо, якщо необхідно, клас, якому адресовано відео, та теги (ключові слова) для кращого пошуку робочого аркуша в Мережі.
Даємо назву робочого листа: видаляємо напис «Your Title Here» і пишемо свій заголовок. Справа знаходиться панель інструментів для вибору дизайну робочого аркуша. В розділі «Select Design» можна вибрати колір, шрифт, обкладинку робочого аркуша.
У сервісі можна створювати інтерактивні листи на основі відео. Завантажуємо відео у розділі «Add Task», для цього вибираємо кнопку «Video».
У відкрите вікно вставляємо посилання на відео з YouTube. Можна також знайти відео за ключовими словами. Додаємо назву відеоролика і, якщо необхідно, даємо його опис. Назву та опис можна форматувати: змінювати колір, розмір шрифту, додавати посилання, зображення, смайлик тощо.
Після завантаження відео натискаємо «Done».
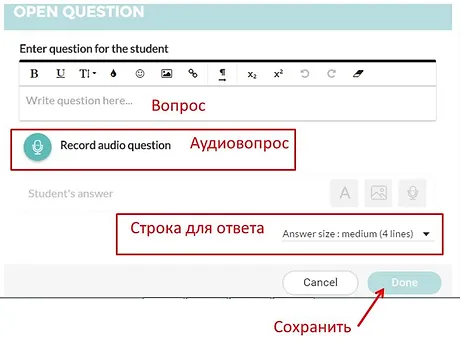
3. Додавання відкритого питання
Натискаємо «Open Question». У відкрите вікно вносимо питання для учнів. Текст питання можна форматувати: змінювати колір, розмір шрифту, додавати посилання, зображення, смайлик тощо.
Можна додати аудіопитання (Record audio question): записати його прямо в сервісі або завантажити з ПК.
Можна вибрати кількість рядків для відповіді. В якості відповіді учні зможуть додавати текст, аудіовідповідь, завантажувати зображення. На закінчення натискаємо «Done».
4. Додавання питання з вибором правильної відповіді
Натискаємо «Multiple Choice». Вносимо формулювання питання і даємо три варіанти відповіді на питання. Якщо варіантів відповіді необхідно більше, натискаємо значок «+».Текст питання і відповідей можна форматувати: змінювати колір, розмір шрифту, додавати посилання, зображення, смайлик і т. д. Також можна додати аудиовопрос (записати в сервісі або додати з ПК). Правильний варіант відповіді відзначаємо, клацнувши по його номеру (він буде відмічений галочкою» і пофарбований в червоний колір). До варіантів відповідей можна додати зображення, завантаживши їх з ПК (натискаємо на значок «зображення»). На закінчення натискаємо «Done».

5. Додавання завдання з пропуском слова
Натискаємо «Blanks». У першій графі даємо інструкцію для учнів. Текст інструкції можна форматувати: змінювати колір, розмір шрифту, додавати посилання, зображення, смайлик і т. д. В другу графу додаємо речення з пропущеним словом, виділяємо потрібний слово «мишею» і натискаємо «It Blank». На закінчення натискаємо «Done»

6. Додавання завдання на інтерактивному зображенні
Натискаємо «Fill On An Image». Завантажуємо зображення з ПК.

У відкрите вікно вносимо формулювання питання. В другу графу можна додати інструкцію для учнів по виконанню завдання: наприклад, в якості відповіді на запитання школярі повинні підписати мітки. Текст запитання та інструкції можна форматувати: змінювати колір, розмір шрифту, додавати посилання, зображення, смайлик і т. д.
На зображення «мишею» наносимо позначки і залишаємо їх порожніми. Якщо необхідна автоматична перевірка відповідей, прикріплюємо до мітках правильні відповіді. Робимо мітки видимими (open). На закінчення натискаємо «Done».

7. Додавання завдань на з'єднання частин
Натискаємо «Matching». Вносимо інструкцію для учнів по виконанню завдання і опис, якщо необхідно. Текст інструкції та опису можна форматувати: змінювати колір, розмір шрифту, додавати посилання, зображення, смайлик і т. д.
Далі парами вносимо частини речень або слів, які необхідно з'єднати між собою. На закінчення натискаємо «Done».

8. Додавання завдання-таблиці
Натискаємо «Table». Вносимо формулювання питання та інструкцію для учнів. Текст запитання та інструкції можна форматувати: змінювати колір, розмір шрифту, додавати посилання, зображення, смайлик і т. д.
Визначаємо кількість стовпців і рядків у таблиці. Встановлюємо, якщо необхідно, назви стовпців у таблиці. Також визначаємо тип відповіді: текст або слово.

Заповнюємо таблицю. Відзначаємо «мишею», які графи будуть виступати, як питання (помаранчева мітка в кутку), а які – як відповіді (зелена мітка в кутку). На закінчення натискаємо «Done».

9. Додавання завдання на групування об'єктів
Натискаємо «Sorting». Вносимо формулювання питання та інструкцію для учнів. Текст запитання та інструкції можна форматувати: змінювати колір, розмір шрифту, додавати посилання, зображення, смайлик і т. д.
Далі даємо назву кожній групі (за замовчуванням – дві; додати нову групу можна, натиснувши «Add another group») і додаємо в групи необхідні об'єкти. На закінчення натискаємо «Done».

Сортувати можна аудіозаписи і зображення. Для цього натискаємо помаранчевий значок «+» і додаємо в групи необхідні медіаоб'єкти.

10. Додавання завдання з малюванням
Натискаємо «Draw». Вносимо формулювання питання та інструкцію для учнів. Текст запитання та інструкції можна форматувати: змінювати колір, розмір шрифту, додавати посилання, зображення, смайлик і т. д.
В якості відповіді на запитання учням пропонується намалювати який-небудь об'єкт. Для малювання доступні кілька інструментів: олівець, пензель, вибір кольору, вибір форми. На закінчення натискаємо «Done».

11. Додавання об'єктів в робочий лист
Щоб додати текст в робочий лист, натискаємо «Text». Додаємо текст і даємо йому заголовок. Текст і заголовок можна форматувати: змінювати колір, розмір шрифту, додавати посилання, зображення, смайлик і т. д. Натискаємо «Done».

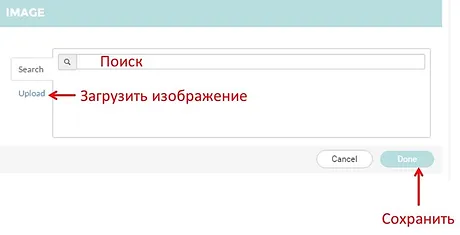
Щоб додати зображення, натискаємо «Image». Зображення можна завантажити з ПК або знайти з пошуку в Мережі. Натискаємо «Done».

Щоб додати посилання, натискаємо «Link». Посилання можна додати питання і опис. Тексти питання і опису можна форматувати: змінювати колір, розмір шрифту, додавати посилання, зображення, смайлик і т. д. Натискаємо «Done».

Щоб додати в робочий лист вбудований об'єкт, натискаємо «Embed». В якості вбудованого об'єкта можуть виступати відео з Vimeo, презентація Slideshare, інтерактивне зображення ThingLink, карта Google. Об'єкти додаються за допомогою html-коду. До елемента можна додати питання та інструкцію для учнів. Заголовок та інструкцію можна форматувати: змінювати колір, розмір шрифту, додавати посилання, зображення, смайлик і т. д. Після завантаження об'єкта натискаємо «Done».

12. Збереження та поширення
Кожне завдання робочого аркуша можна редагувати, змінювати його положення в аркуші і дублювати з збереженням контенту або без: для цього натискаємо значок з трьома крапками, перед завданням у правому кутку і вибираємо потрібну опцію.

Після створення робочого аркуша натискаємо «Save». Для попереднього перегляду натискаємо «Preview». Щоб поділитися посиланням на робочий лист з колегами, натискаємо «Share with teachers».

Створеної працею можна поділитися в соціальних мережах (Facebook, Twitter, Pinterest), отримати посилання на неї і опублікувати в галереї робіт сервісу.

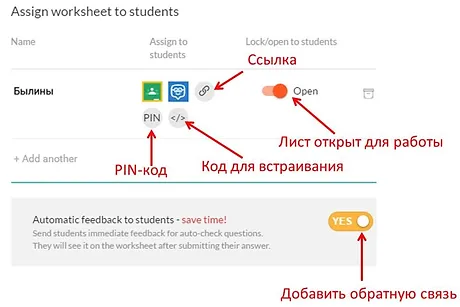
13. Запрошення учнів
Щоб запросити учнів до роботи, натискаємо «Assign to students». У діалоговому вікні можна отримати посилання, PIN-код або код для вбудовування робочого аркуша в блозі. Посилання та PIN-код можна розіслати учням і запросити їх до роботи над листом. У цьому випадку лист повинен бути відкритий для роботи (Open). За бажанням можна налаштувати параметри зворотного зв'язку: після відповідей на завдання, учням буде показана інформація про правильних або неправильних відповідях на питання.

Відповіді учнів учитель може переглядати в розділі «Answers». Можна скачати звіт відповідей учнів.

14. Дії учнів
Учні в адресному рядку набирають: https://app.wizer.me/learn
У вікні вводять Pin-код, який їм повідомив вчитель, і натискають на кнопку «стрілка».

Далі учні проходять реєстрацію. Вказують адресу електронної пошти, придумують і підтверджують пароль. Можна приєднатися до роботи, використовуючи акаунт Google.

Відкривається робочий аркуш. Учні приступають до роботи, виконуючи завдання та відповідаючи на запитання. Закінчивши роботу, натискають «Save», а потім «Work Hand In».

Джерело: http://www.it-pedagog.ru/wizer-me


Скористалася вашою працею. Дякую за детальний опис роботи з інтерактивним аркушем. Успіхів Вам!
ВідповістиВидалитиЩиро дякую!
ВідповістиВидалитиДякую! Ви крута вчителька.За інструкцією створила інтерактивні аркуші. на разі буду пробувати щось інше.
ВідповістиВидалитиДобрий день, пані Ірино. Пробую працювати з цим сервісом і стикнулася з такою проблемою: створила інтерактивний аркуш, переслала учням через гугл-клас. Далі в гугл-класі це завдання з'явилося, діти його бачать, починають працювати, закінчують, зберігають і відправляють, тут, на візер.мі, а ось я їхні роботи в гугл-класі не бачу. Не бачу, що вони їх сюди відіслали. Коли вони виконали роботу, я її переглядаю на візер.мі, а гугл-клас залишається лише інформаційною сторінкою. Що саме я не врахувала? Буду вдячна за відповідь.
ВідповістиВидалитиДякую ,за детальну інструкцію.
ВідповістиВидалитиАвтор видалив цей коментар.
ВідповістиВидалити